Do you wish to optimize your website’s search engine and increase traffic?
The speed of a website is extremely important in determining SEO performance. Google, as well as your visitors, hate slow websites. To be more exact, if your website takes more than three seconds to load, most visitors will leave. This is a significant loss for businesses whose visibility and conversions rely on search.
In this article, we will delve into 12 practical ways to boost the speed of your website and make sure that it meets the criteria of SEO. Every single piece of advice is given to help you improve your page speed as well as your search engine rankings.
12 Ways to Speed Up Your Website
Here we will discuss 12 strategies to enhance website speed and SEO performance, enhancing user experience, and engagement.
1- Optimize Images for Faster Load Times
Images are the major reason when it comes to the slow page load times of the website. By optimizing your images, you can significantly increase the speed of the website improve the user experience, and boost your SEO.
Here’s how to optimize your images:
- Compress: Use tools like TinyPNG or ImageOptim to reduce the size of the image file without compromising its quality.
- Choose the right format: JPEG is ideal for photos, while PNG is better suited for images with transparency.
- Implement lazy loading: This technique delays the loading of images until they’re needed.
SEO Tip: Always add image alt text with relevant keywords. So that the Search Engin clrawler easily understand your image. It will make your content more searchable and accessible.
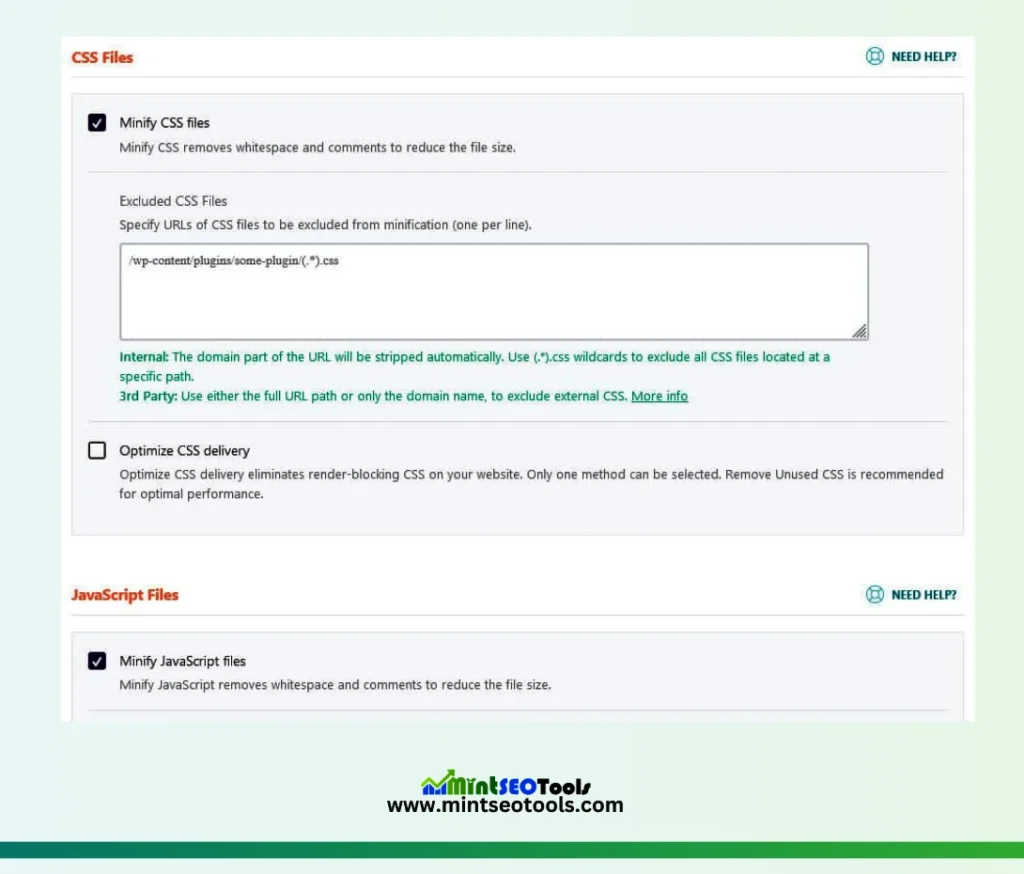
2- Minify CSS, HTML, and JavaScript to Improve Page Speed
The process of minifying CSS, HTML, and JavaScript files, through the removal of unnecessary characters such as spaces, line breaks, and comments helps to decrease the size of these files significantly. This leads to an increase in the speed at which the website loads.
- To minify and compress your code, use programs such as UglifyJS or CSSNano.
- To improve load times and save HTTP requests, combine several CSS and JS files.
You may improve page speed with the help of this simple yet effective strategy, as SEO performance is directly affected by speed.
3- Enable Browser Caching to Make Your Website Faster for Returning Visitors
By enabling browser caching, all files that are loaded, such as images, stylesheets, and scripts, can be kept on the user’s device making the second visits to your site quicker.
To turn on browser caching, expiration dates have to be added for the static resources in the HTTP headers. This enables the browser to look up the files in the local cache instead of going online to download them again.
Pro Tip: If you are using WordPress, you can also turn to plugins like W3 Total Cache or WP Super Cache to turn on caching in no time and enhance your SEO performance.
Also check: Top Google Ranking Factors for 2024
4- Use a Content Delivery Network (CDN) for Faster Global Load Times
A Content Delivery Network (CDN) makes sure that your website’s material is available on several servers located all over the globe, directing site visitors to the web server that is closest to them. So, this reduces the impact of latency and speeds up the loading of pages. These are some popular CDNs include Cloudflare, Amazon CloudFront, and KeyCDN.
5- Reduce Server Response Time to Make Your Website Faster
Google suggests that server response time should be less than 200 milliseconds. If your server is slow, your whole website will take time to load. To improve the server response time.
- Select a web hosting provider that supports faster servers and has high performance.
- If you have a website with high traffic, do not prefer shared hosting.
- Make certain that heavy queries are minimized, and that your database is optimized.
Having a swift server response is paramount in improving SEO performance. This is because it makes sure that your website is loaded within a short period, and so it is able to perform well in search engine ranking.
6- Eliminate Render-Blocking Resources for Faster Loading
It has been noted that and.CSS files occasionally cause the webpage to load more slowly and cause part of the content to become invisible for a while. In these situations, further website optimization strategies consist of the following:
- Allow unnecessary JavaScript to load after the primary content has finished loading.
- The styles and scripts that are going to be run on the page should load in an asynchronous file.
- Add the appropriate CSS style to the HTML header to enable faster initial display.
WordPress websites can use the WP Rocket plugin to optimize CSS and JavaScript as shown in the following screenshot.

Removing or delaying the loading of render-blocking resources nearly always improves the overall speed at which the page loads, improving user experience and search engine positioning.
7- Leverage Lazy Loading for Better Page Speed Optimization
Lazy loading ensures that all pictures, videos, or other assets are fetched just before entering the user’s visual field. This alleviates the initial page weight, particularly on mobile devices, which Google gives value in ranking.
As for Worpdress users, plugins like Lazy load by WP Rocket make it more user-friendly.
It is a clever strategy to reduce page loading times, enhance the visitors’ experience, and most importantly, increase page rankings.
8- Optimize Web Fonts for Faster Loading
Using custom web fonts might significantly increase your website’s load time if they are not properly optimized. The following tips can help your website load faster:
- Limit the number of font families.
- Use the latest font formats like WOFF2, which are faster.
- Implement font-display: swap to avoid invisible text during font loading.
Font optimization has a good effect on your SEO because it can speed up your website and enhance user experience.
9- Enable GZIP Compression to Reduce File Sizes
When GZIP compression is implemented, it can reduce the total amount of CSS, HTML, and Javascript files, decreasing the time it takes to download them and increasing the speed at which a page loads. For example, if your hosting provider does not enable GZIP automatically, you can switch it on yourself by editing your .htaccess file.
Enabling compression is one of the easy ways to speed up the page and provide users with a better experience.
10- Reduce Redirects to Improve Site Speed
Each redirection that your website performs creates an additional HTTP request-response cycle, which slows down loading times.
To reduce the number of redirects:
- Examine your website for any pointless redirects and get rid of any broken links.
- Make sure to provide direct links wherever possible.
Lowering the amount of redirects helps to speed up the website while also ensuring that search engines do not lose track of important information, thus improving the website’s SEO potential.
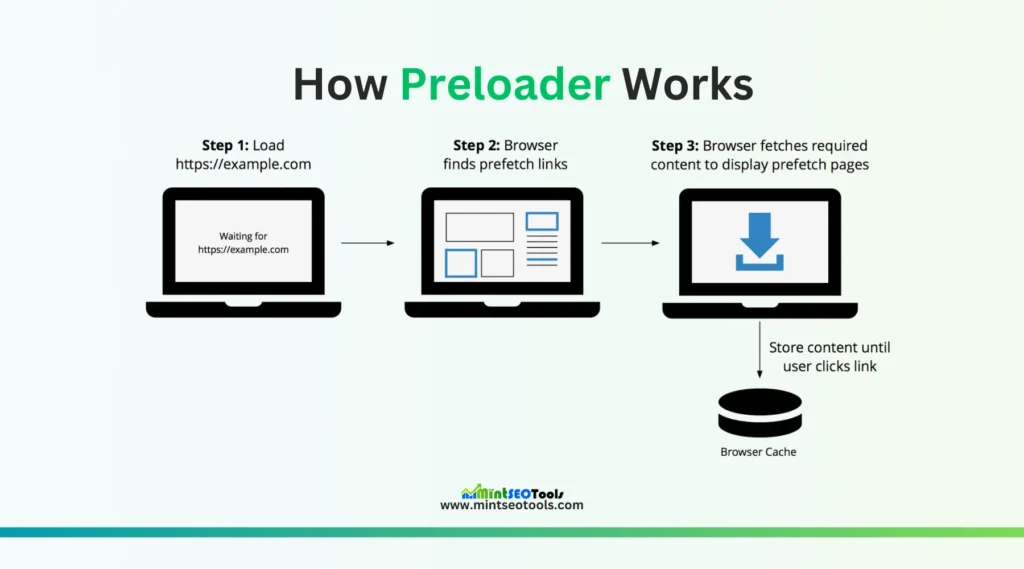
11- Preload Key Resources for Faster Content Display
Preloading can be defined as instructing the browser to retrieve specific important resources without waiting for the core load. Examples include crucial fonts, pictures, and scripts. This speeds up the loading of your website’s most crucial components.

Use the following tag to implement preloading in your HTML to load key assets sooner.
Preloading resources is a clever approach that improves the loading time of a web page, hence enhancing SEO and UX.
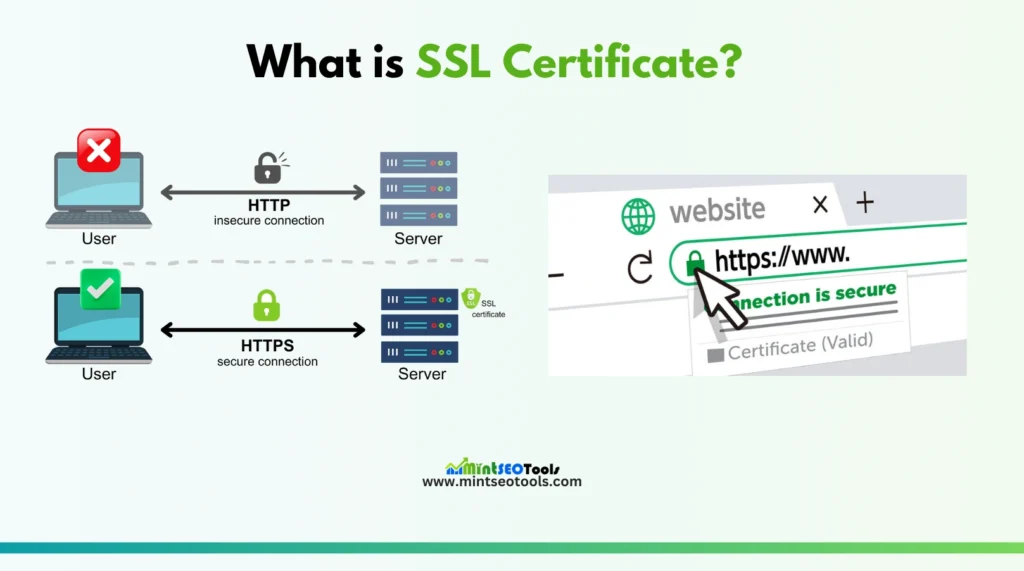
12- Switch to HTTPS for Better Security and SEO Performance
HTTPS is essential for two primary reasons: web security and the increasing trends in search engine optimization. Google has added HTTPS to its ranking parameters in an effort to encourage safe websites. Additionally, HTTPS makes it possible to employ HTTP/2, a faster and more effective version of the protocol that reduces loading times.
Many low-cost hosting providers offer free SSL certificates via Let’s Encrypt, making the switch to HTTPS straightforward and reasonably priced.

Moving to an HTTPS site will not only make your site run faster but will also improve SEO through enhanced security and speed.
Why Speed Matters for SEO
A web page’s speed is not only a performance indicator; it is also a crucial SEO factor. Google considers page speed when determining how useful a particular website is. High time spent on-site, low bounce rates, and high conversion rates are characteristics of an optimized website that help it rank higher in search results.
Key Benefits of a Faster Website:
- Higher search rankings: Google rewards with better rankings in search results for fast-loading websites.
- Improved user experience: A fast-speed website keeps visitors engaged, reducing bounce rates of the website.
- Increased conversions: Websites with faster loading times typically have a higher chance of converting site visitors into paying customers or leads.
Final Thoughts
Boosting the speed of your website is essential for the overall experience of your website’s visitors and for search engine optimization (SEO) as well. By utilizing these 12 advanced techniques, you will not only enhance your website’s page speed but also improve your SEO which in turn will maximize traffic, enhance user interaction, and improve the ranking of your site on search engine results pages (SERPs).
Now, what is holding you back? start website speed optimization so that you can witness improvement in your SEO performance.
- How to Ask for Google Reviews (Without Sounding Pushy): 12 Easy Tips & Real Examples - March 19, 2025
- YouTube Channel SEO: A Step-by-Step Guide for Explosive Growth in 2025 - March 11, 2025
- SEO vs AEO: The Future of Search Optimization in the Age of AI - February 15, 2025
Give me the latest news!
Looking for SEO tips? Subscribe to our newsletter to receive updates on the content you care about.





